vue.js之vuex
本文最后更新于2024.07.15-15:01,某些文章具有时效性,若有错误或已失效,请在下方留言或联系涛哥。
安装 vuex
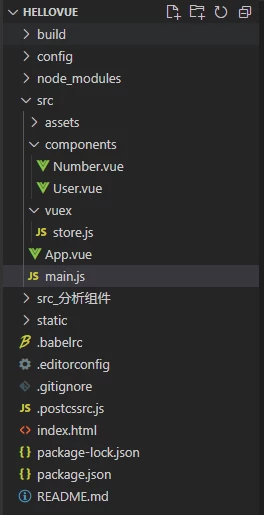
npm install vuex --save工程目录结构图

代码使用
Number.vue
<template>
<div>
{{$store.state.num}} <br>
<button @click="addNum">数字增加</button>
</div>
</template>
<script>
export default {
name:'Number',
methods: {
addNum(){
//调用vuex的业务逻辑层
this.$store.dispatch('addNum', 1);
}
}
}
</script>
User.vue
<template>
<div>
<button @click="secr">数字减少</button>
</div>
</template>
<script>
export default {
name:'User',
methods: {
secr(){
}
}
}
</script>
<style>
</style>store.js
//该文件用户创建store
//引入vue
import Vue from 'vue'
//引入vuex 使用之前 npm install vuex --save
import Vuex from 'vuex'
//vue安装vuex插件
Vue.use(Vuex);
//业务逻辑层 配置组件中的动作
const actions = {
//context 上下文
//value 值
addNum(context,value){//增加
//console.log("业务逻辑层被调用了",value);
if(state.btnState)
context.commit('addNum', value);
},
secr(context,value){//减少
if(state.btnState)
context.commit('secrNum', value);
},
addNumTime(context,value){
if(state.btnState){
//当开始时设置false
state.btnState = false;
setTimeout(() => {
context.commit('addNum', value.num);
state.btnState = true;
}, (value.time * 1000));
}
},
singularAdd(context,value){
if(state.num % 2 != 0 && state.btnState){
context.commit('addNum', value);
}
}
}
//操作层 用来操作数据
const mutations = {
addNum(state,value){
state.num += value;
},
secrNum(state,value){
state.num -= value;
}
}
//数据层 用来存储数据
const state = {
num:0,
btnState:true
}
//暴露store
export default new Vuex.Store({
actions,
mutations,
state
})
App.vue
<template>
<div id="app">
<h1>以下是Number组件</h1>
<Number></Number>
<h1>以下是User组件</h1>
<User></User>
<h1>以下是App组件的内容</h1>
<button @click="addNum">延时8秒增加</button>
</div>
</template>
<script>
//引入组件
import Number from './components/Number.vue'
import User from './components/User.vue'
export default {
name: 'App',
components: {//注册组件
Number,
User
},
methods: {
addNum(){
this.$store.dispatch('addNumTime', {'time':8,'num':5});
}
}
}
</script>
main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
//上面的步骤等于<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
import App from './App'
//引入store
import store from './vuex/store'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
components: { App },//注册
store,
template: '<App/>'//在指定作用域添加模板标签
})
总结
vuex在什么时候使用?
- 来自不同视图的行为需要变更同一状态。
- 多个视图依赖于同一状态。
npm install vuex --save阅读剩余
版权声明:
作者:涛哥
链接:https://ltbk.net/front/vue/v2/article/155.html
文章版权归作者所有,未经允许请勿转载。
作者:涛哥
链接:https://ltbk.net/front/vue/v2/article/155.html
文章版权归作者所有,未经允许请勿转载。
THE END