原生JS/JQuery封装请求工具类
本文最后更新于2024.04.23-04:09,某些文章具有时效性,若有错误或已失效,请在下方留言或联系涛哥。
原生JS的用途
原生 JavaScript 是一种用于开发网络应用程序的编程语言。它可以用于网页开发、服务器端开发和移动应用开发等多个方面。以下是原生 JavaScript 的一些主要用途:
- 网页开发:原生 JavaScript 可用于处理 DOM(文档对象模型)操作,通过修改 HTML 元素的内容、样式和属性来实现交互效果、动态更新页面内容等。
- 服务器端开发:通过使用 Node.js,原生 JavaScript 可用于构建服务器端应用程序,处理 HTTP 请求、数据库操作、文件操作等。
- 浏览器扩展开发:原生 JavaScript 可用于开发浏览器扩展,为浏览器添加新的功能和特性。
- 移动应用开发:通过使用框架如 React Native,原生 JavaScript 可用于开发 iOS 和 Android 移动应用程序。
- 游戏开发:原生 JavaScript 可用于开发基于 Web 技术的游戏,利用 HTML5 的 Canvas 和 Web Audio API 来实现游戏的绘制和音频效果。
总之,原生 JavaScript 是一种功能强大的编程语言,可应用于各种开发领域,使开发人员能够构建丰富、交互性强的应用程序和网页。
那jQuery是什么?
jQuery 我们可以理解位它对原生js的封装。向开发者提供更加便捷的编码手段。
JQuery的优势有以下几个:
- 简化操作:JQuery提供了简洁而强大的API,可以方便地操作HTML文档、处理事件、进行动画效果等,大大简化了JavaScript编码的复杂性,提高了开发效率。
- 跨浏览器兼容性:JQuery封装了许多通用的跨浏览器的解决方案,可以在不同浏览器上保持一致的行为和效果,避免了开发者为不同浏览器编写不同的代码的麻烦。
- 插件丰富:JQuery拥有庞大的插件生态系统,提供了大量的插件和扩展,可以满足各种需求,如图像轮播、表单验证、日期选择等,开发者可以直接使用这些插件来实现功能,而不需要从头开始编写代码。
- AJAX支持:JQuery提供了简洁易用的AJAX方法,可以方便地进行异步数据请求和交互,大大简化了与服务器进行通信的过程。
- 动画效果:JQuery提供了丰富的动画效果,可以实现淡入淡出、滑动、缩放等各种效果,可以为网站添加生动、有吸引力的交互效果,提升用户体验。
总的来说,JQuery的优势在于简化操作、跨浏览器兼容性、丰富的插件生态系统、方便的AJAX支持和强大的动画效果等特点,使得开发者可以更快、更高效地开发出高质量的Web应用。
封装HTTP请求和响应
原生
// 请求拦截器函数
function requestInterceptor(url, options) {
// 在这里添加请求前的逻辑,比如添加请求头
console.log('请求拦截器: 正在发送请求到', url);
// 你可以根据需要修改 options
// 例如,添加一个自定义的请求头
options.headers = {
...options.headers,
'Custom-Header': 'CustomValue'
};
return options;
}
// 响应拦截器函数
function responseInterceptor(response) {
// 在这里添加响应后的逻辑,比如检查状态码、转换数据格式
console.log('响应拦截器: 接收到响应', response.status);
console.log('数据:', response)
// 检查响应状态码
if (!response.ok) {
throw new Error(`HTTP error! status: ${response.status}`);
}
// 假设我们期望返回 JSON 格式的数据
return response.json();
}
// 封装 fetch 函数的自定义请求函数
function customFetch(url, options) {
// 请求拦截
const interceptedOptions = requestInterceptor(url, options);
// 使用 fetch 发送请求
return fetch(url, interceptedOptions)
.then(responseInterceptor) // 响应拦截
.then(data => {
console.log('请求成功,返回数据:', data);
return data; // 返回解析后的数据
})
.catch(error => {
console.error('请求失败:', error);
throw error;
});
}
// 使用封装后的 customFetch 函数发送请求
// customFetch('https://api.example.com/data', {
// method: 'GET',
// headers: {
// 'Content-Type': 'application/json'
// }
// })
// .then(data => {
// // 使用返回的数据
// })
// .catch(error => {
// // 处理错误
// });jQuery
// 请求拦截器函数
function requestInterceptor(jqXHR, settings) {
// 在这里添加请求前的逻辑,比如修改请求头、添加参数等
console.log('请求拦截器: 正在发送请求', settings.url);
// 例如,添加一个自定义的请求头
jqXHR.setRequestHeader('Custom-Header', 'CustomValue');
}
// 响应拦截器函数
function responseInterceptor(jqXHR, textStatus, errorThrown) {
// 在这里添加响应后的逻辑,比如检查状态码、处理错误等
console.log('响应拦截器: 接收到响应', jqXHR.status);
// 检查响应状态码
if (jqXHR.status >= 200 && jqXHR.status < 300) {
// 请求成功,可以根据需要处理返回的数据
var responseData = jqXHR.responseText; // 或者使用 jqXHR.responseJSON,如果服务器返回的是 JSON
console.log('请求成功,返回数据:', responseData);
} else {
// 请求失败,可以抛出错误或执行其他逻辑
console.error('请求失败:', textStatus, errorThrown);
}
}
// 封装 jQuery 的 $.ajax 方法的自定义请求函数
function customAjax(options) {
// 合并默认选项和传入的选项
var settings = $.extend({
// 默认选项
}, options);
// 发送请求,并在 beforeSend 和 complete 中调用拦截器
return $.ajax(settings).done(function(data, textStatus, jqXHR) {
// 在这里可以处理成功后的逻辑,如果需要的话
}).fail(function(jqXHR, textStatus, errorThrown) {
// 在这里可以处理失败后的逻辑,如果需要的话
}).always(function(jqXHR, textStatus) {
// 始终执行的逻辑,如果需要的话
});
}
// 使用封装后的 customAjax 函数发送请求
customAjax({
url: 'https://api.example.com/data',
type: 'GET',
beforeSend: function(jqXHR, settings) {
// 调用请求拦截器
requestInterceptor(jqXHR, settings);
},
complete: function(jqXHR, textStatus) {
// 调用响应拦截器
responseInterceptor(jqXHR, textStatus);
},
success: function(data) {
// 处理成功回调,如果需要的话
},
error: function(jqXHR, textStatus, errorThrown) {
// 处理错误回调,如果需要的话
}
});测试效果
我们写一个后端接口
@RestController
public class HelloWorldController {
@Autowired
private TgService tgService;
@CrossOrigin("*")
@RequestMapping( "/hello")
String hello(){
return "Hello World";
}
@RequestMapping("/tg")
void tg(){
tgService.sayHello();
}
}我们写一个index.html 来测试结果
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="http.js"></script>
</head>
<body>
</body>
<script type="application/javascript" src="http.js"></script>
<script>
function $(n) {
return document.getElementById(n);
}
customFetch('http://localhost:8080/hello', {
method: 'GET',
headers: {
'Content-Type': 'application/json'
},
mode: 'cors'
})
.then(data => {
// 使用返回的数据
console.log(data);
})
.catch(error => {
// 处理错误
});
</script>
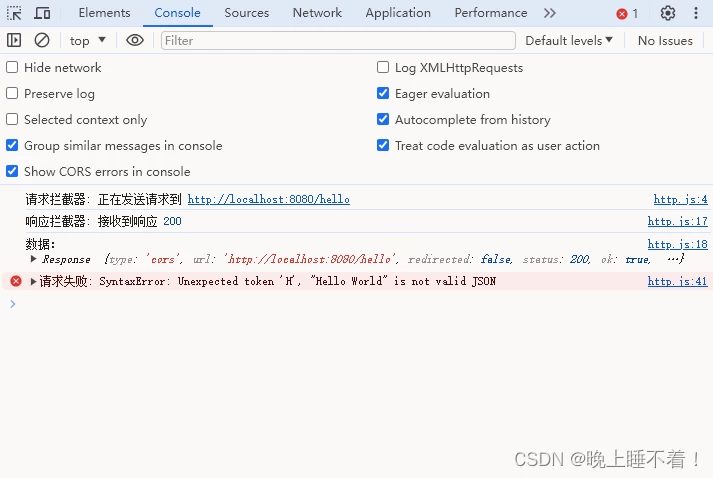
</html>效果图
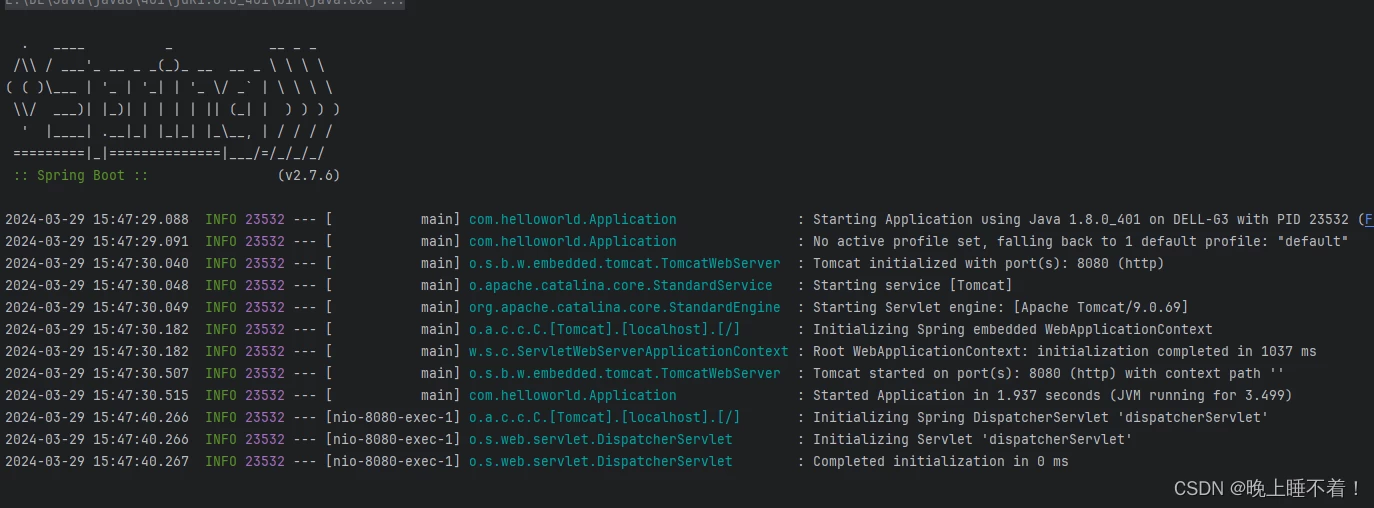
开启后端服务

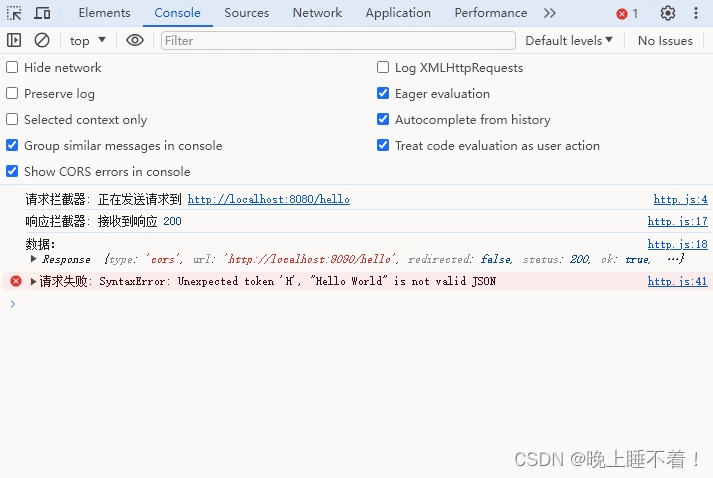
打开我们的F12

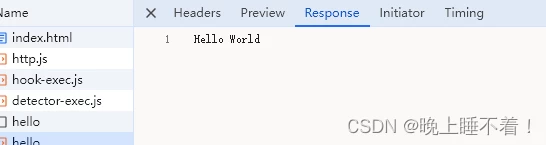
这里我们可以看到请求已经通了

为什么会有两次请求呢?
当涉及到HTTP请求时,preflight(预检)请求通常指的是一个OPTIONS请求,它在跨域资源共享(CORS)机制中用于检查实际请求是否可以被服务器接受。预检请求是在实际的跨域请求(如GET、POST等)之前发送的,以获取服务器对跨域请求的支持情况。
预检请求的主要目的是:
- 检查请求的方法:确定服务器是否允许即将进行的实际请求方法(如GET、POST、PUT等)。
- 检查请求头:确定服务器是否允许实际请求中包含的特定HTTP头。
- 检查请求的源:确定请求的源(即发送请求的域名)是否有权限访问目标资源。
如果预检请求成功(即服务器返回了允许跨域请求的响应头),则浏览器会发送实际的跨域请求。如果预检请求失败,则浏览器不会发送实际的跨域请求。
预检请求的响应头中通常会包含一些CORS相关的字段,如Access-Control-Allow-Origin、Access-Control-Allow-Methods、Access-Control-Allow-Headers等,这些字段用于指示服务器对跨域请求的支持情况。
结尾
快乐的时光总是那么短暂!!
又到了说see you !!的时候了
如果还没看够的话!想学习相关的技术知识!!
三年全栈老司机带你上高速,不迷路。
欢迎点赞,评论,收藏三连!!
作者:涛哥
链接:https://ltbk.net/front/js/article/1778.html
文章版权归作者所有,未经允许请勿转载。