解决padding撑大div盒子的问题
前言
最近在优化项目的过程中,发现使用了padding以后。
当点击操作时盒子老是会被撑大,起初以为是因为设置margin的原因 但是也设置了溢出配置 overflow: hidden; 。
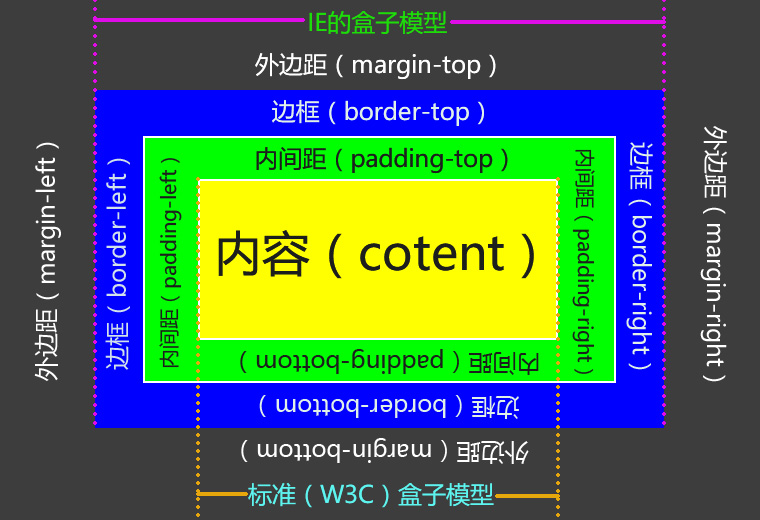
后来发现原来是padding的原因,去css查了一下,原来 盒子宽度=padding+border+内容宽度。
解决办法
- 设置 盒子宽度=padding+border+内容宽度 可以解决盒子被撑大的问题
- 在使用padding的 div里 设置
box-sizing: border-box;
原因:因为在设置了 box-sizing: border-box; 以后 相当于把padding和border的值都算在content里、
盒子模型会自动根据padding和border的值来调整content的值,就不需要手动调整
阅读剩余
版权声明:
作者:涛哥
链接:https://ltbk.net/front/css/article/1565.html
文章版权归作者所有,未经允许请勿转载。
作者:涛哥
链接:https://ltbk.net/front/css/article/1565.html
文章版权归作者所有,未经允许请勿转载。
THE END