springboot前后端分离解决跨域问题
前言

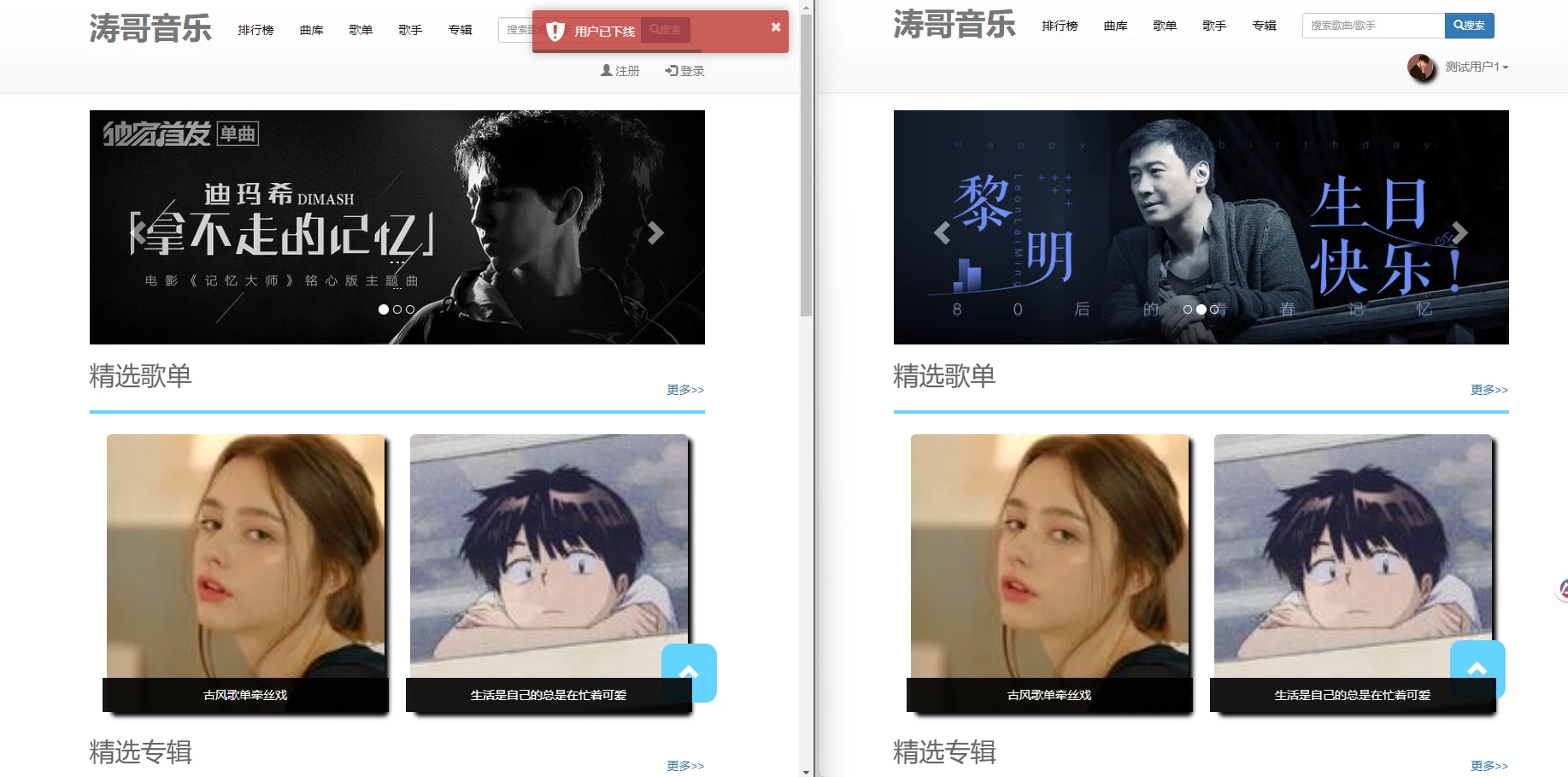
涛哥就今天去写了一个springboot+layui的后台管理系统,发现两个问题
- layui跨域问题,在修改的时候明明后台已经修改成功刷新一下就可以但仍然提示你网络错误会让误会误以为没有更新成功,这就大大降低了用户的体验度
- layui必须在http协议下才能进行访问,解决方法用hbuilderx,webstorm进行运行即可
跨域问题
未修改之前的效果如下视频
[c-video url="https://ltbk.net/wp-content/uploads/2022/05/未修改.mp4" img="" type="video/mp4"][/c-video]
console控制台出现的错误
edit.html:1 Access to XMLHttpRequest at 'http://localhost:8080/update' from origin 'http://127.0.0.1:8848' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
如何解决
方法
在对应的web接口controller上添加注解,如下显示
@RequestMapping("/update")
@ResponseBody
@CrossOrigin
public CommonResult update(Users users){
System.out.println(users);
return userService.update(users);
}
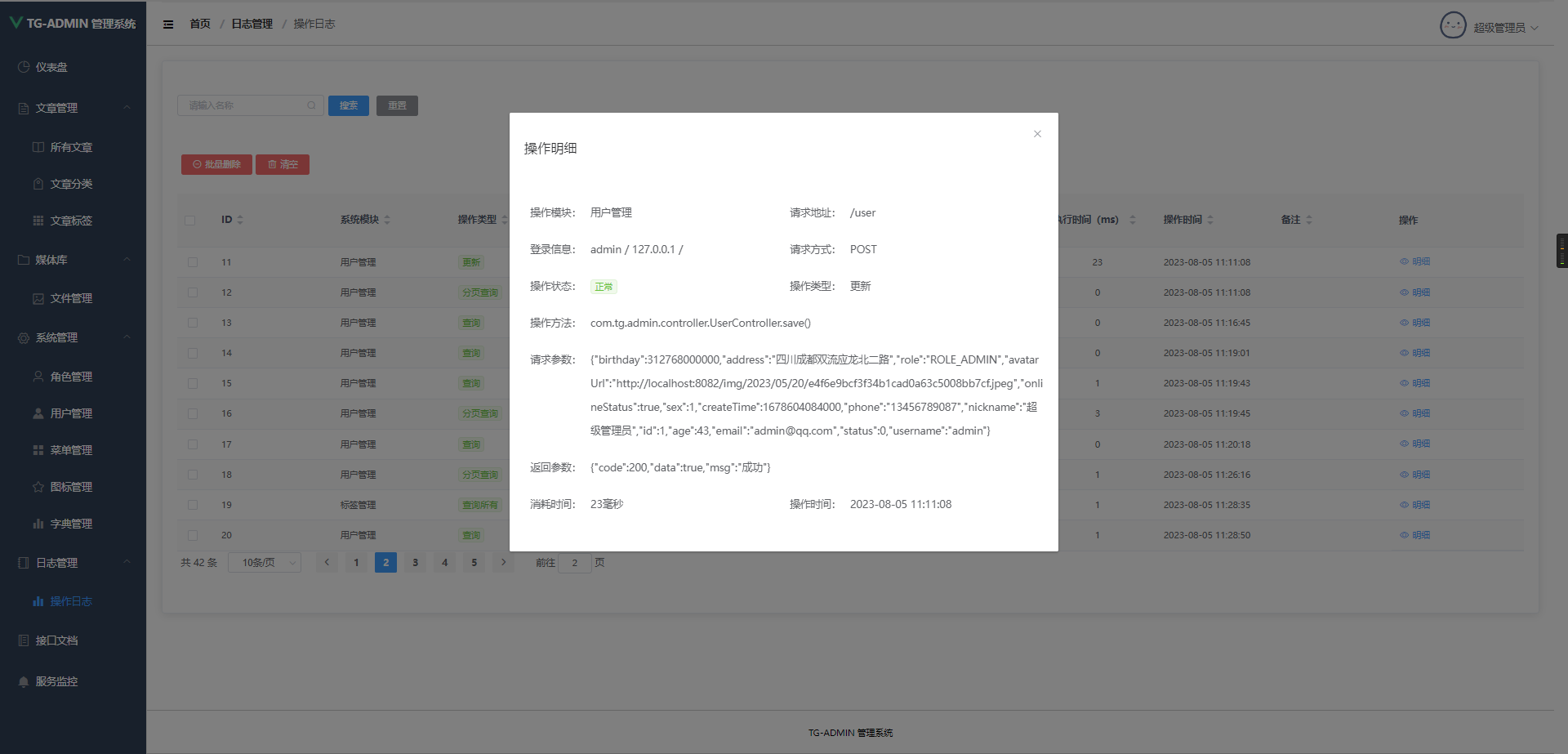
}修改后的效果
[c-video url="https://ltbk.net/wp-content/uploads/2022/05/修改后.mp4" img="" type="video/mp4"][/c-video]
阅读剩余
版权声明:
作者:涛哥
链接:https://ltbk.net/back/spring_family/spring-boot/article/833.html
文章版权归作者所有,未经允许请勿转载。
作者:涛哥
链接:https://ltbk.net/back/spring_family/spring-boot/article/833.html
文章版权归作者所有,未经允许请勿转载。
THE END