CSS-字体和颜色属性
字体
文字的的基本属性为“font”,可以通过该属性的分支属性设置网页内字体的样式,如字体类型、字体粗细、字体大小、字体系列,甚至还可以直接通过简写让“font”属性同时实现对多个分支属性(又可以叫做“子属性”)的设置,还能“半隐式”地对文本行高进行设置。
"font":缩写形式
举例:
font: normal blod 18px "楷体";字体样式 ”font-style“
该分支属性用于设置字体风格,主要功能是将字体设置为斜体,表现出来的效果和默认的<i>和<em>这类标签是一致的,它拥有三个基本属性值:
- normal:普通字体(默认值)
- italic:斜体
- oblique:倾斜字体(会让一些没有斜体的特殊字体也拥有倾斜效果)
字体类型 ”font-family“
该分支属性用于设置字体粗细度,表现出来的效果和默认的<b>和<strong>这类标签是一致的,它拥有以下属性值:
- normal:正常粗细
- bold:粗体
- bolder:更粗的字体
- lighter:更细的字体
- 100~900:步长为100,400 等同于 normal,而 700 等同于 bold
字体粗细 ”font-weight“
该分支属性用于设置字体系列,就是我们通常说的“所用字体”。设置字体有以下规则,使用中文字体,或带空格的英文字体名,需要用“引号”将该字体名扩起来,单个单词的字体名称则无需加上引号。“font-family”可以有多个值,多个值设置的作用是,当浏览用户本地计算机没有找到设置的第一个值所表示的字体时,会去找第二个,以此类推,若找到最后一个值都没有找到匹配的字体,浏览器则会用自己的默认字体。考虑到网页最终显示效果在不同设备上的一致性,我们通常使用的中文字体只有:“宋体”、“微软雅黑”、“黑体”、“楷体”、“幼圆”等,而目前以“微软雅黑”为最常用设计字体。常用的英文字体有:“Arial”、“Helvetica”、“Tahoma”、“Verdana”、“Lucida Grande”、“Times New Roman”、“Georgia”等
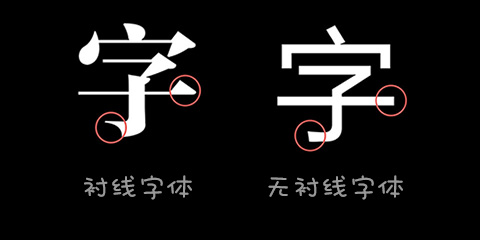
另外关于衬线字体


在做网站开发的时候,出于谨慎起见,我们一般都会在设置字体系列后面再添加一个字体系列类型的补充。以我们要为一标签设置“微软雅黑”并且使用用户默认的无衬线字体为例,就应该写为:div { font-family: "微软雅黑",sans-serif; }
- serif:衬线字体
- sans-serif:无衬线字体
字体大小 “font-size”
- font-size:字体大小(该分支属性用于设置字体大小,可设置的值可以是任意正整数和浮点数,但考虑到Chrome等主流浏览器不支持12像素以下的字体,若字号以像素为单位,或通过设置其它单位转换为的像素值不应该小于12像素(可以利用CSS3的transform的scale值进行缩放)
- 单位:
- px —— 像素
- em —— 当前父元素内的默认字体大小
- % —— 相对于浏览器默认字体大小的百分比
- rem
—— 相对于<html>标签字体大小的浮点数百分比,所以我们建议在对CSS进行初始化的时候,总是给<html>标签一个设置字体的属性,一般可以设置为16像素(默认),也可以设置为62.5%,让其成为10px(16px*62.5%=10px),这样更便于rem的浮点计算 - pt —— 点(1px = 0.75pt)
- ex —— 相当对于字母“x”的高度
- pc —— 派卡
- mm —— 毫米
- cm —— 厘米
- in —— 英寸
特殊字体 ”@font-face“
对于绝大多数普通用户而言,系统内置可用于Web显示且可读性好的字体系列并不多。也就是说,如果开发者在CSS里设置上了一个自己通过特殊途径下载安装的字体,那在其它没有安装该字体的用户设备上是无法显示的(会被浏览器默认字体替代)。
这个时候我们就可以通过CSS的字体创建功能“@font-face”来进行特殊字体的引用和字体系列的创建。“@font-face”比较特殊,它既不是一个选择器也不是一个属性,而是一个定义。需要注意的是,我们利用这个功能通常只用于引用创建特殊的英文,而中文由于字符数量过大一般不会使用该功能,因为标准的Unicode就包含6万个汉字编码,稍微完整一点的特殊字体库体积都在10MB以上,这在国内现今参差不齐的网速下很难保证快速加载。但随着宽带基础建设的不断发展,5G网络逐步的商用普及,以后中文字体也慢慢可以开始使用“@font-face”来引用创建了。
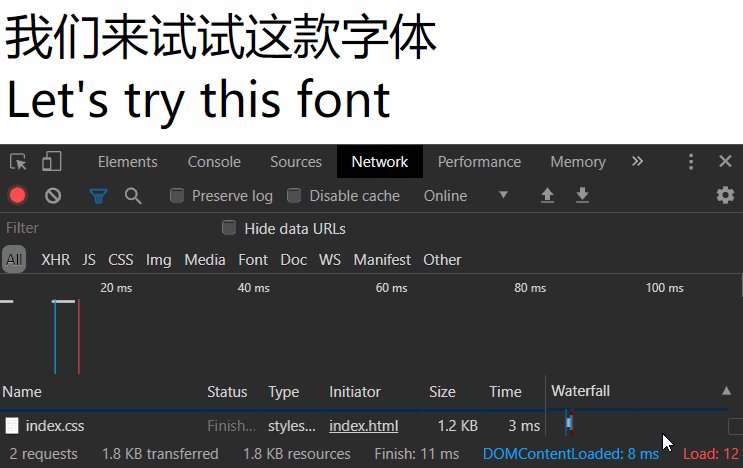
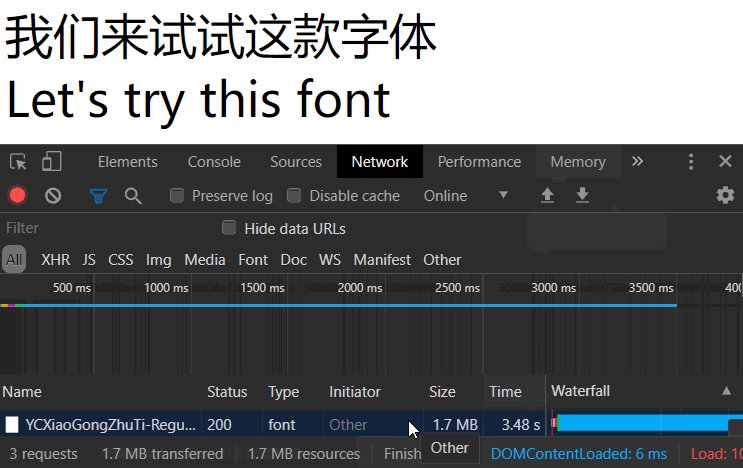
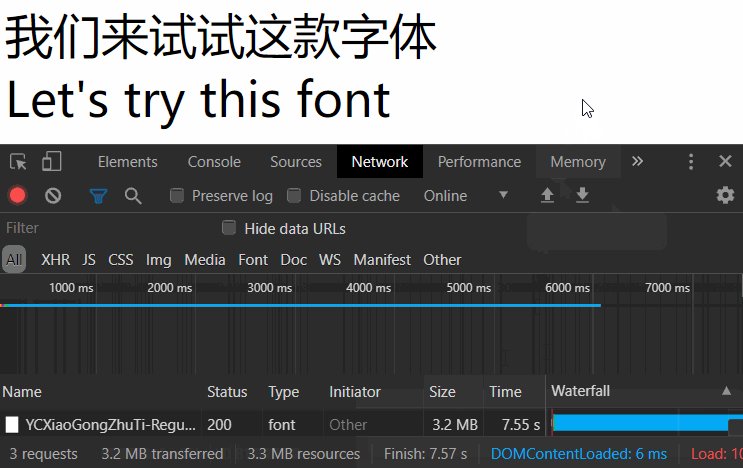
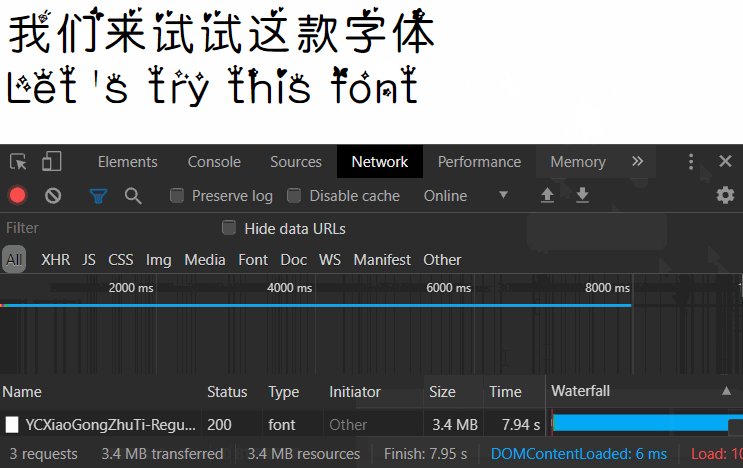
为了说明这个问题,我们选择了一个3.4MB的小型中文字体库进行在线引用。测试环境为“电信100兆家庭宽带”,过程如图:

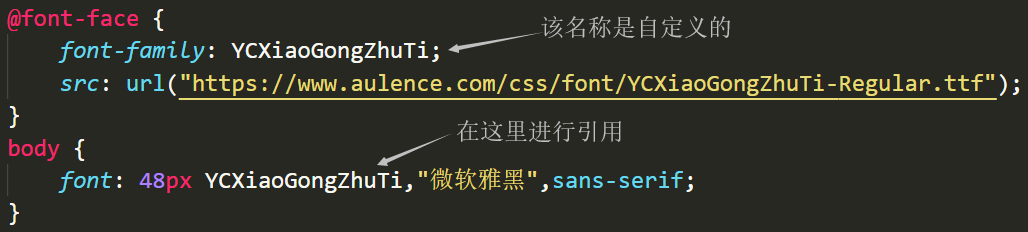
好消息是字体文件可以被浏览器缓存,也就是说,只要用户的浏览器下载过一次这个字体,并且他没有手动清空过浏览器缓存,那这个字体以后会直接从浏览器所占用的磁盘缓存(Disk cache)进行加载。上面字体引用的关键CSS代码如下:

字体文件可以是引用在线的,也可以使用本地的,而且不同浏览器对各种字体格式(指字体文件后缀名部分)支持又不完全一样,所以要让所有浏览器都支持同一种格式的字体目前还不可能。但随着浏览器技术的发展,和各大浏览器厂商开始妥协,相信单个浏览器能支持的格式会变得更多。除此之外,常用的格式还有几种格式,我们将他们和浏览器开始支持的版本情况做成了一张表格,方便大家以后进行对照。
| 字体格式 | Chrome | Opera | Firefox | Safari | Edge | Internet Explore (IE) | iOS Safari | Android Brower |
|---|---|---|---|---|---|---|---|---|
| TureTpe(.ttf) | 4 + | 10 + | 3.5 + | 3.1 + | 12 + | × | 2.4 + | 2.2 + |
| OpenType(.otf) | 4 + | 10 + | 3.5 + | 3.1 + | 12 + | × | 2.4 + | 2.2 + |
| Web Open Font Format(.woff) | 5 + | 11.5 + | 3.6 + | 5.1 + | 12 + | 9 + | 5 + | 4.4 + |
| Embedded Open Type(.eot) | × | × | × | × | × | 6 + | × | × |
| SVG(.svg) | × | × | × | × | 3.2 + | × | 3.2 + | × |
我们可以大概的看到,浏览器支持字体格式的情况和支持音频、视频的情况类似,而现在“.woff”还出现了“.woff2”的新格式,所以情况就更为复杂了。好在CSS里又给出了一种方案,可以让浏览器去加载自己支持的字体,写法如下:

通常我们下载的字体只有一种格式,需要这么多种格式的文件需要用到特定的转换软件来逐一导出不同的字体文件格式,实际执行也会比较麻烦,如不是比较特殊情况我们一般都不会去这样做。不过现在的CSS库(又叫作Web UI库)采用的字体图标基本都是以这种方式来引用的,它们看上去像图片,其实也算作是字体,可以通过我们本章所学的内容对其进行各种设置(如通过“font-size”控制大小,“color”控制颜色)。以下是对“Layui”这个CSS库所引用字体图标的其中一部分截图:
![]()
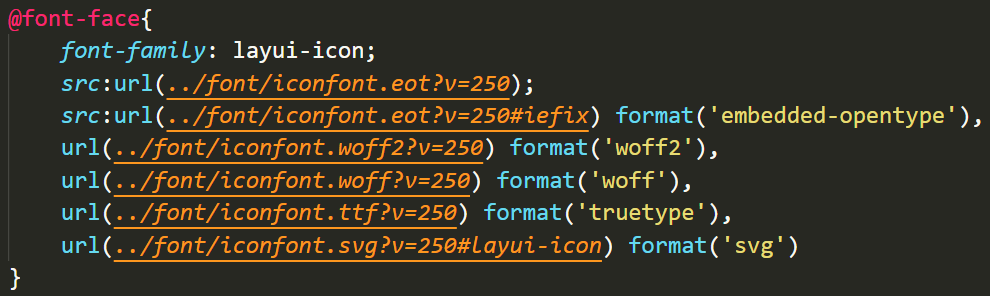
我们对它所使用的字体图标这段CSS代码进行了截取:

代码中的“?v=250”的部分叫做链接的“参数”是让浏览器清除文件缓存的一种手段,对文件的代码功能没有任何影响,大多是靠自动化构建工具生成,也可以手动为文件添加(我们可以引用一个在线字体,通过这种方式多变动几次“?”后面的参数内容并同时刷新浏览器,在Chrome开发者工具的“Network”一栏里观察文件下载和缓存的情况)。而单独对于字体图标而不依赖于CSS库的使用,这在我们后面的课程里会学习到。
字体颜色 ”color“
在目前的浏览器标准中,要想改变浏览器默认字体的颜色唯一的途径就是通过CSS的“color”属性进行设置。颜色属性可以设置4种模式的值:
颜色英文单词
- 可以通过颜色的英文单词直接设置文本的颜色,如“red”、“orange”、“yellow”、“green”、“cyan”、“blue”、“purple”、“pink”、“gray”、“black”和“white”等等。
HEX(16进制颜色)
- 通过“#”+16进制表示颜色,有“#”+“三位”和“#”+“六位”的形式。若是“三位”的形式,第一位表示“红”,第二位表示“绿”,第三位表示“蓝”,通过取值区间“0-9”,“a-f”(10-15)的组合,如“#26f”,共计能表达4,096个颜色。若是“六位”的形式,可以表示的颜色数更加细致,第一二为表示“红”,第三四位表示“绿”,第四五位表示“蓝”,同样也是通过取值区间“0-9”,“a-f”的组合,如“#2369fd”,共计能表达16,777,216个颜色。
RGBa/ARGB(Alpha的三原色)
- 和“HEX”表示三原色一样,该模式同样也是采用三元色的值来表现色彩,不过“RGBa”颜色模式采用的是10进制的值,格式如“rgb(34, 102, 255)”,值之间用英文逗号“,”进行分割,第一个值表示“红”,第二个值表示“绿”,第三个值表示“蓝”,每个值的区间为“0-255”(256个色阶),共计同样也能表示16,777,216个颜色。除此之外,该模式还支持对不透明度的设置,也就是“RGBa”里面的这个“a”(alpha),它表示不透明度,取值区间是“0到1”之间的浮点数(可保留到两位小数),“0”表示完全透明,“1”表示完全不透明,写法如“rgba(34, 102, 255, 0.55)”、“rgba(34, 102, 255, .9)”或“rgb(34, 102, 255)”。
HSLa(Alpha的Hue、Saturation、Lightness)
- 该模式通过设置“色调”(Hue)、“饱和度”(Saturation)、“亮度”(Lightness)和“不透明度”(Alpha)来表现色彩的,不透明度的表示和“RGBa”一样,我们主要来看下面三个值的意义:
色调:除开“黑色”和“白色”从纯红色过度到纯蓝色再过度到纯红色这一过程的颜色轴的区间,共计360个色调;
饱和度:从该色调的纯黑到该色调的纯色区间,越接近黑色,饱和度越低,越接近纯色,饱和度越高;
亮度:从“纯黑”到“纯白”这一过程的表示,越接近黑色亮度越低,越接近白色亮度越高。 - 如例:
- 这是一个色调为316,饱和度75%,亮度56%,不透明度0.9的颜色--HSLa(316, 75%, 56%, 0.9)
- 这是一个色调为76,饱和度35%,亮度45%,不透明的颜色--HSL(76, 35%, 45%)
Transparent(透明)
- 只要设置该值,那文本的内容将变为完全透明,即无论背景为什么颜色或图片,都会完全看不到设置的文字元素,只是起到了一个占位作用,除非文本被选中,如下例:
- 这是一段一般人根本不会发现的文字。
- 需要补充的是,“IE 8”浏览器及以下的版本不支持“RGBa”、“HSLa”模式及“Transparent”值,即不支持透明度部分的值,对常规“RGB”和“HSL”模式仍能正常支持。
除了上述颜色模式外,还有一些格式我们基本没有机会接触到,所以在这里就不一一讲解了。只是如果当你需要将图片通过打印机打印出来的时候需要在PS(Photoshop)、LR(LightRoom)等软件将颜色模式调整为CMYK(C:Cyan,青色。M:Magenta,洋红色。Y:Yellow,黄色。K:BlacK,黑色)。理论上只用上述三种颜色相加就可以形成包含黑色在内1013共1,030,301色(0~100%模式),但实际印刷时,由于色料本身并非真正纯色,三色等量相加之后只能形成一种深灰色或深褐色,而非黑色;实际偏色程度依不同厂牌色料配方而有不同差异。
下图为CMYK的混色模式:
作者:涛哥
链接:https://ltbk.net/front/css/article/1262.html
文章版权归作者所有,未经允许请勿转载。